开发文档
RecaptchaV2+RecaptchaV3+Hcaptcha
一.RecaptchaV2+RecaptchaV3+Hcaptcha 创建接口
| 接口地址 | 说明 | 返回格式 |
|---|---|---|
| http://api.ttshitu.com/recaptchaCreate | Get请求 | JSON |
请求:
| 参数 | 说明 | 必填 | 类型 | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| username | 用户名 | 是 | string | ||||||||
| password | 密码 | 是 | string | ||||||||
| siteKey | ReCaptcha SiteKey | 是 | string | ||||||||
| siteReferer | ReCaptcha Referer | 是 | string | ||||||||
| captchatype |
|
否 | string | ||||||||
| siteaction | ReCaptcha Action (V3 必填) | 否 | string | ||||||||
| cache | 控制缓存行为, 默认为 true, 如果改为 false 则关闭 (仅 V2 有效) | 否 | string |
返回:
| 参数 | 说明 | 类型 |
|---|---|---|
| success | 请求返回的状态,true成功,false失败。注:接入的程序只需根据此字段判断请求是否成功。 | boolean |
| code | 返回的code。成功为0,失败为-1 | string |
| message | 当请求失败时,返回的失败原因即success=false时返回的原因 | string |
| data | 成功返回的结果内容。具体包含下面参数 | - |
| ├ taskId | 当请求成功时,返回taskid用于下面查询接口查询 | string |
请求示例:
http://api.ttshitu.com/recaptchaCreate?username=xxx&password=xxx&captchaType=2&siteKey=00000000-0000-0000-0000-000000000000&siteReferer=https://www.hcaptcha.com/返回示例:
成功
{
"success": true,
"code": "0",
"message": "success",
"data": {
"taskId": "f31ceaca-567f-481e-980c-c703d04617a3"//id用于下面查询接口查询
}
}
失败
{
"success": false,
"code": "-1",
"message": "用户名或密码错误",
"data": ""
}
二.RecaptchaV2+RecaptchaV3+Hcaptcha 查询接口
注意: 一般来说识别会在2分钟内完成 (V3 30s), 建议用户设置查询间隔 3-5s 最多等待时间 3分钟。 识别成功后有效期约为2分钟 请尽快使用!
| 接口地址 | 说明 | 返回数据格式 |
|---|---|---|
| http://api.ttshitu.com/recaptchaTaskId | Get请求 | JSON |
请求:
| 参数 | 说明 | 必填 | 类型 |
|---|---|---|---|
| taskId | 创建识别返回的taskId | 是 | string |
请求示例:
http://api.ttshitu.com/recaptchaTaskId?taskId=9bf23a69-2db3-4ad2-8464-06a7bea5648返回示例:
成功
{
"success": true,
"code": "0",
"message": "success",
"data": {
"captchaType": "ReCaptchaV3",
"status": "Success",
"created": "2020-03-16T08:46:59.554Z",
"finished": "2020-03-16T08:47:02.678Z",
"reason": null,
"response": "03AERD8Xra*********2Ft1xoteuSZ7SA" // 识别结果
}
}
success 为 true 不代表识别成功 请根据 data 中的 status 判断
| status | 说明 |
|---|---|
| Waiting | 等待分发至识别服务 (Waiting是正常情况, 不要当Fail处理) |
| Working | 正在识别 |
| Success | 识别成功 |
| Fail | 识别失败 请参考 Reason |
失败
{
"success": false,
"code": "-1",
"message": "Not Exists",
"data": ""
}
hcaptcha参数获取说明
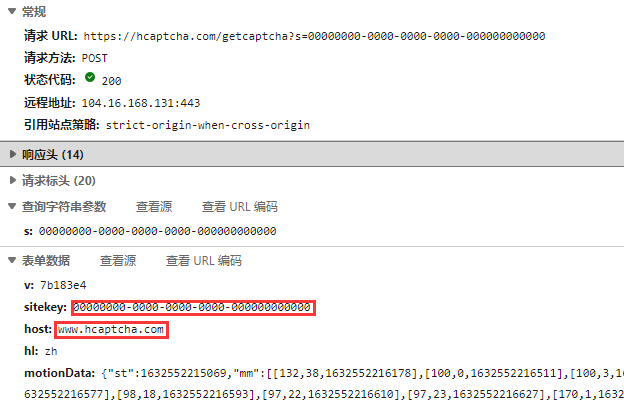
请在 开发者工具->请求 中找到包含 https://hcaptcha.com/getcaptcha 的请求
对应请求参数:
siteKey: sitekey
siteReferer: "https://" + host + "/"
网页模拟: 注入结果 (测试)
((response) => {
for (const ele of document.querySelectorAll("iframe[data-hcaptcha-widget-id]")) {
const id = ele.attributes["data-hcaptcha-widget-id"].value;
const data = JSON.stringify({
source: "hcaptcha",
label: "challenge-closed",
id,
contents: {
event: "challenge-passed",
response,
expiration: 120
}
});
window.dispatchEvent(new MessageEvent('message', {data}))
}
})('你在平台获取的RESPONSE');
ReCaptchaV2 / RecaptchaV3参数获取说明
一.判断是 V2 还是 V3
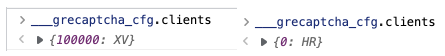
请在 开发者工具->控制台 中执行命令 ___grecaptcha_cfg.clients
随后你会看到上图中的一种
1. 100000 代表网站使用 ReCaptchaV3.
2. 其他数字 (一般小于 5) 代表 ReCaptcha V2.
3. 如果有多个数字代表网站同时创建了多个 ReCaptcha 实例或者使用了 ReCaptcha Enterprise (仅支持图像识别).
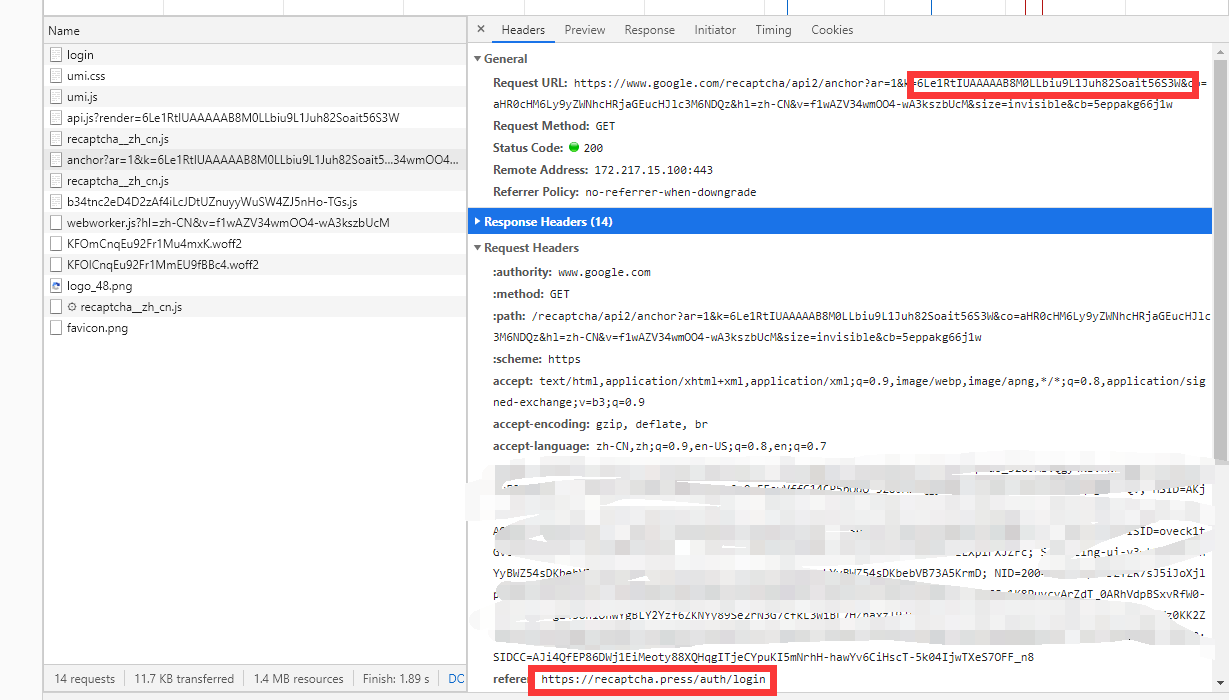
二.获取 SiteKey / SiteReferer

key 和 referer 如红框所示. Tips:大部分情况, SiteReferer 就是网站的域名
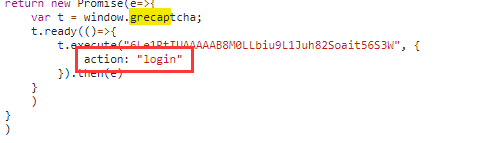
获取 SiteAction (V3) 下图红框

和模拟整合
一般来说, 我们推荐用户使用协议, 但是模拟依然可以整合我们的API
ReCaptcha 包含两种方式, 一种是非回调, 一种是回调
非回调
ReCaptcha 会生成一个 textarea 用来存放 token, 我们可以手动写入
document.getElementById("g-recaptcha-response").innerHTML = "RESPONSE";
document.getElementById("g-recaptcha-response").text= "RESPONSE";
回调
两种回调方式
元素绑定
找到 ReCaptcha 所在元素中的参数
data-callback="myCallbackFunction"
JS render
grecaptcha.render('example', {
'sitekey' : 'someSitekey',
'callback' : myCallbackFunction,
'theme' : 'dark'
});
我们有一种比较懒的方式来获取 Callback Function, 在 React VUE 等情况也可以使用
// 手动写入
myCallbackFunction = ___grecaptcha_cfg.clients[0].o.o.callback
// 自动查找
function myCallbackFunction(response) {
const base = ___grecaptcha_cfg.clients[0];
for (let k0 of Object.keys(base)) {
for (let k1 of Object.keys(base[k0])) {
if (base[k0][k1].callback) {
base[k0][k1].callback(response);
return true;
}
}
}
return false
}
注意:
页面上存在多个 ReCaptcha 的时候, 可以是 clients[1], clients[2]...
路径不一定固定为 o.o, 最好使用自动查找方式
v3 请替换 clients[0] 为 clients[10000]
触发回调
得到 myCallbackFunction 之后, 我们只需要调用
myCallbackFunction("RESPONSE")
全类型自动注入 (测试)
(function (response) {
const ele = document.getElementById("g-recaptcha-response");
if (ele) {
ele.innerHTML = response;
ele.text = response;
}
const base = Object.values(___grecaptcha_cfg.clients)[0];
for (let k0 of Object.keys(base)) {
for (let k1 of Object.keys(base[k0])) {
if (base[k0][k1] && base[k0][k1].callback) {
base[k0][k1].callback(response);
return true;
}
}
}
return false;
})('你在平台获取的RESPONSE');
